写真や画像の加工・編集をがっつり行うには、Photoshop(フォトショップ)が便利なツールかと思います。
ただ、写真に文字やイラストなどを組み合わせてデザインしたい時には、やはりイラストレーターに軍配が上がります。
今回は、イラストレーター上で写真などの画像を扱う際に覚えておきたい項目をまとめて記載しています。
目次
解像度について
まずはじめに、画像に関する基本的な部分からの説明です。
あえて粗いタッチのデザインに仕上げたい場合は別ですが、やはり画像は綺麗に出力させたいもの。
そこで重要になるものは画像の解像度です。
解像度とは簡単に言うと、画像のきめ細やかさといったところです。
最近はテレビやデジカメなどで、「高解像度」といったキーワードをよく耳にするようになったので、一般的に知られる単語かと思います。
解像度は「dpi」(dots per inch)という単位で表記されます。
これは、1インチ(2.54cm)四方の中にどれだけの数のドット(点)が配置されているかを表しています。
1マスの中にたくさんのドットが含まれていれば、より繊細に画像を表示することができます。
対して、1マスの中に限られた数のドットしかなければ、画像はモザイク状になっていきます。
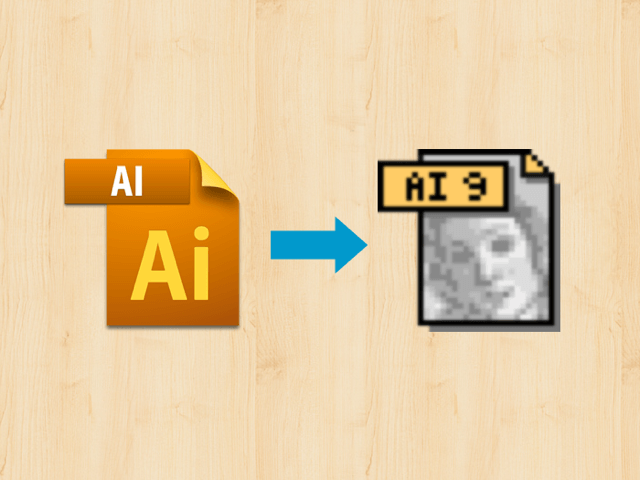
【解像度の高い画像】
【解像度の低い画像】
写真を綺麗に表現しようと思うと、ある程度の解像度が求められることが分かります。
厳密な意味では少し誤りがありますが、分かりやすく例えると、最新のゲームソフトなどは、非常に綺麗なグラフィックが表現されています。
対して、初期の任天堂スーパーマリオなどは、限られたドットで構成されているため、画像は粗いですね。
(あれだけ粗い表現で確固たる世界観を築いたことは凄いと思います)
つまり、より細かなドットで表現された画像は、それだけ繊細な表示ができることになります。
推奨解像度は300〜350dpi
一般的な印刷を行う際に、画像を綺麗に出力するために必要とされる解像度は300〜350dpiとされています。
例えば、300dpiの解像度を持つ画像は、1インチ四方の中に300個のドットが入って構成されていることになります。
ちなみにインターネット上に出回っている画像の解像度は、「72」というケースが大半です。
従って、その画像をそのまま印刷にかけると、比較的粗い画像となって仕上がります。
※インターネット上の画像は基本的に著作権があり、無断使用を禁じているケースが大半です。
使用の際は、必ずライセンス規約等を確認しましょう。
ただ、解像度は高くなればなるほど、ドットの数が増え、データは重くなり、コンピュータの処理に負荷がかかります。
また、350dpi以上でデータを作成したところで、その違いはさほど気になるレベルではないと思うので、やみくもに高い解像度で作成する必要はありません。
さて、ここまでは画像の品質に関する内容でした。
それでは、次項より実際にイラストレーターで画像を使用する際のポイントを記載します。
イラストレーターのファイル上に画像を配置する
まずは、ファイル上に画像を配置しなければいけません。
配置についてはいくつかの方法があります。
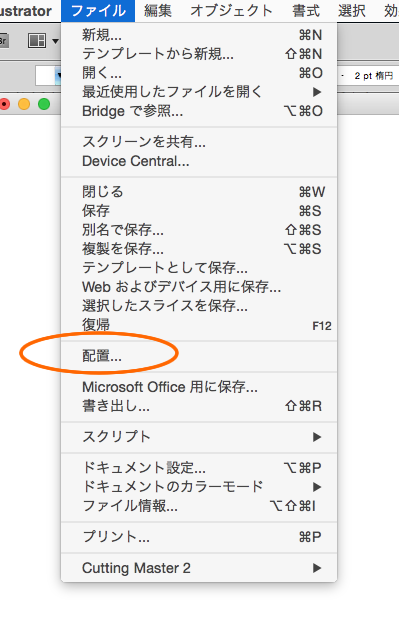
- メニューの【ファイル】>【配置】より画像を選択する
- 目的の画像を直接アートボード上にドラッグ&ドロップする
- 画像ファイルを右クリックして、イラストレーターで開く
(1.ファイル配置から選択する場合)
個人的には、2.のドラッグ&ドロップが楽なのでよく使う方法ですが、ご使用の環境で最も良い方法でOKです。
画像のリンク/埋め込みの違い
イラストレーターのアートボード上に配置された画像には、2種類の状態があります。
- イラストレーターのファイルと、分離して配置されている画像(リンク画像)
- イラストレーターのファイルの中に、直接配置されている画像(埋め込み画像)
個々に検証してみます。
1. 画像のリンクについて
画像のリンクとは、イラストレーターのファイル本体とは分離した状態で、画像を扱うことを指します。
画像をリンクさせていることで以下のようなメリットがあります。
- イラストレーターのファイル上に画像がないため、(aiファイル自体の)データは軽くなる
- 画像を修正した場合に、自動的にイラストレーター上にも修正内容が反映される
1. サイズの小さな画像を少数使用するデザインでは特に問題はありませんが、サイズの大きな画像や配置する数が多くなると、データはどんどん重くなり、動作が非常に悪くなります。
そういった場合に、画像をリンクした状態にしておけば、比較的データが軽い状態で操作できるため、ストレスの低減につながります。
2. 例えば画像の明るさなどを調整した場合、画像をリンクさせていると、イラストレーター上でも変更内容が反映されます。
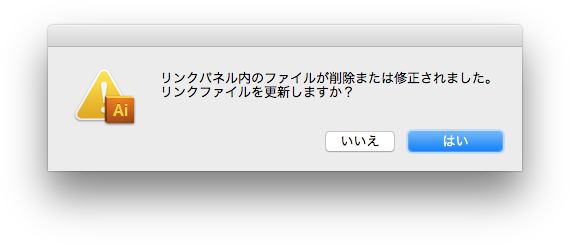
変更前には以下のようなダイアログが表示されます。

ここで「はい」を選択すると、変更した画像に差し替わります。
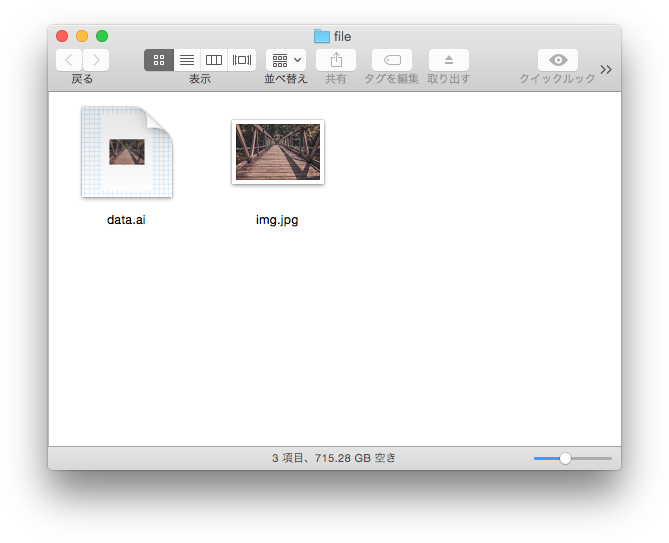
※画像をリンクさせる場合は、イラストレーターのファイルと画像ファイルが、同じフォルダの中に入っている必要があります。

2. 画像の埋め込みについて
「画像のリンク」に対して、「埋め込み」とは、イラストレーターのファイル本体に、画像を直接埋め込んだ上で扱うことを指します。
画像は独立したファイルの中で管理されているため、リンク時のように画像を加工しても、その変更内容は反映されません。
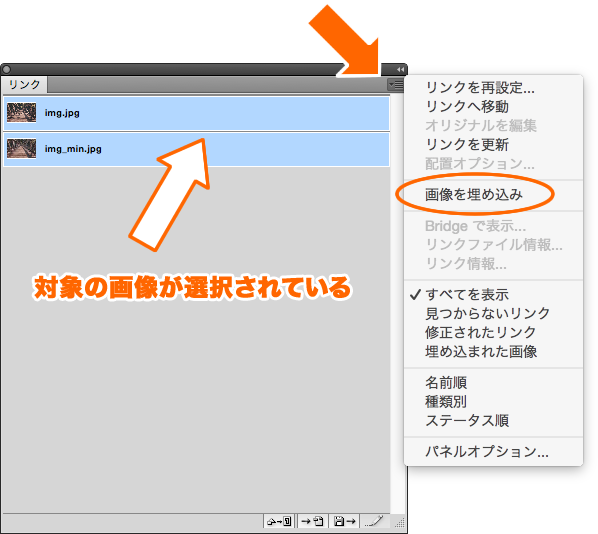
埋め込みには、【リンク】のウィンドウから操作を行います。
【リンク】のウィンドウが見当たらない場合は、メニューの【ウィンドウ】>【リンク】にて表示させることができます。
埋め込みに際しては、対象の画像を選択した上で、ウィンドウの右上にあるメニューボタンを押し、【画像を埋め込み】にて行います。

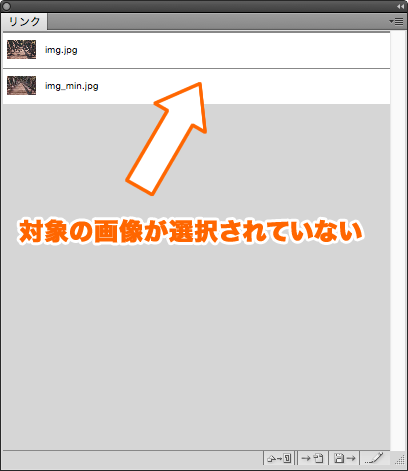
下図のように、対象画像が選択されていなければ、実行できません。

ただし、画像をファイルに埋め込むと、ファイルのデータは重くなり、保存を行う時などに処理に時間がかかり、コンピュータに余計な負荷がかかります。
そのため、ざっくりデザインを作成していく段階では、画像はリンクさせている状態で良いと思います。
※画像の埋め込みを行うと、リンク時より画面上での表示がくっきり綺麗になりますが、どちらも印刷の仕上がりには差がありません。
どちらを選ぶべきか
データを外部に入稿する際には、基本的には画像をリンク・埋め込みのどちらでも問題はありません。
(業者さんによっては指定されている所もあります)
こうしてそれぞれを比較すると、リンクさせている方が汎用性もあって一見便利に思います。
ただ、よくあるミスとして、データ入稿時にリンクさせている画像を用意し忘れることがあり、相手側で内容を見ることができないといったケースがあります。
個人的には、特に画像を修正する必要が無い段階になったタイミングで、画像の埋め込みを行っています。
結論としては、どちらが正解ということもありません。
ミスなく快適に利用できる方法を利用すると良いと思います。
以上、イラストレーターで画像を使用する時に注意するポイントでした。