さてさて、イラストレーター講座の記念すべき第1回目ですが、具体的なオペレーションに入る前に、まずは主要な用語をまとめておきたいと思います。
とりあえず、これだけの単語を知っていれば、印刷業者さんなどの第三者とお話しする時でも、意思の疎通がスムーズになるのではないでしょうか。
それでは早速いってみましょー
目次
イラストレーターでよく使う単語
パス(オブジェクト)
イラストレーターの最も根幹の部分です。
イラストレーターのデータは、基本的にすべて線分で構成されています。(文字や一部の特殊効果を除く)
この線分で構成されたものをパスと呼びます。
パスとオブジェクトは厳密には別物ですが、ごめんなさい、その境目に関してはうまく説明ができません。
ニュアンスとしては、パスとパスの組み合わせで構成されたものがオブジェクトといったところでしょうか。
ただ、一般の会話ではパスという言葉を用いることが圧倒的に多いと思います。
ベジェ曲線
上記のパスを構成する線分を指します。
四角形ツールやペンツール、線ツール、鉛筆ツールなどで線分を描いていきます。
ベクター画像
上記のパスの構成で出来上がった画像のことです。
例えば、星マークの画像を例にすると、星が印刷された写真の画像(.jpgなど)は、人間が見れば「星の形をしている」と認識できます。
しかし、コンピューターが同じ画像を見ても、星の形は認識できません。
パスの概念で考えると、「ただ単に四角形がある」としか読み込んでくれません。
当然、色はブルーなのかグリーンなのかの違いも分かりません。
そこでコンピューターに、「これは星の形をしていて、色はグリーンですよ」と伝えるために、パスでデータを作成したものがベクター画像となります。
ベクター画像は写真でなく、パスで構成されているため拡大・縮小を行っても画質が劣化しません。
データの形式としては、.aiや.epsや.svgなどが挙げられます。
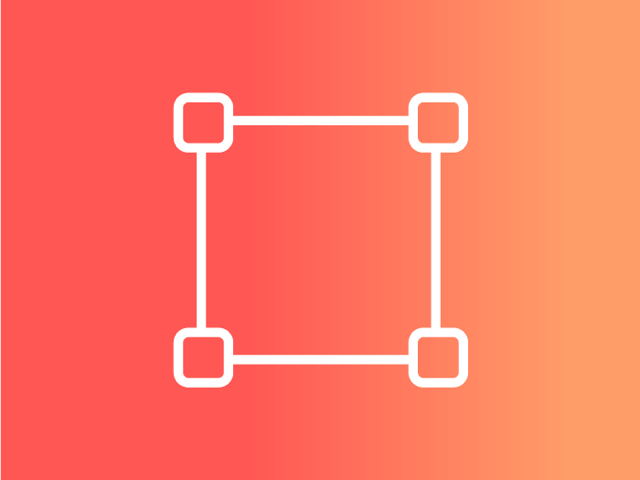
アンカーポイント
パスを作成していく上での、線と線のつなぎめ(端点)のことです。
例えば四角形の場合は、アンカーポイントは4つになります。
緻密なグラフィックなど、パスのアンカーポイントが多いほど、ファイルデータは重くなります。
孤立点
上記のアンカーポイントが、単独で存在している1つの「点」を指します。
主にパスを作成する時に、誤ってクリックしてしまった場合などに発生します。
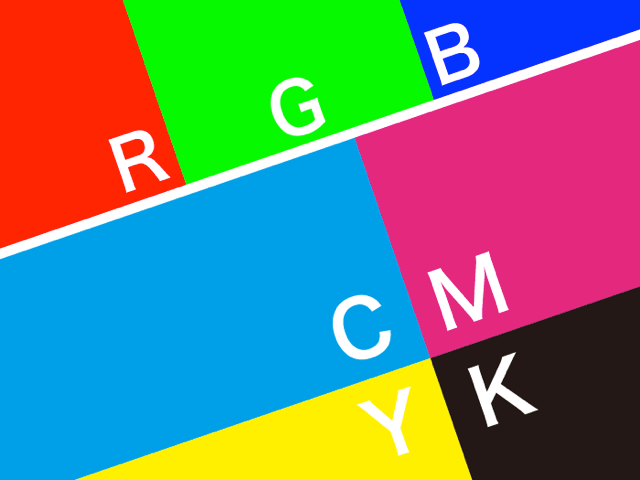
カラーモード/RGB・CMYK・グレースケール
色の性質の違いです。
インクで印刷するものは、基本的には必ずCMYKのカラーモードで、データを作成する必要があります。
グレースケールは、モノクロ印刷する時など、白黒の色を1〜100%の程度の差で表すモードです。
RGBは、ウェブサイトなどモニター上での色表現を指定する際に使用します。
印刷では使用しません。
※【第2回】Adobeイラストレーター講座 – RGBとCMYKのカラーモードの違い
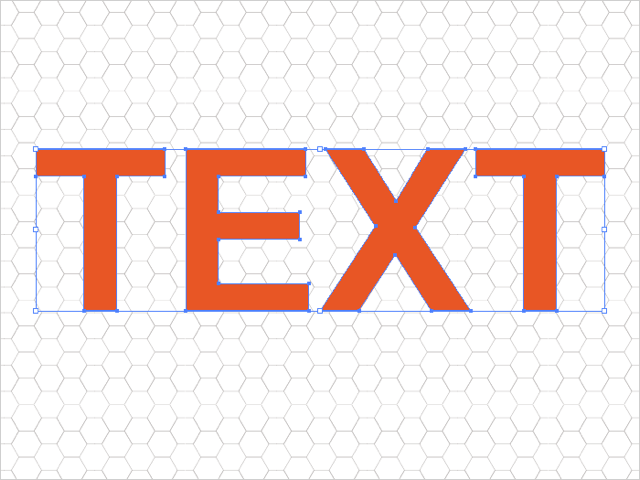
文字のアウトライン(化)
デザイン中の文字は、様々なフォント(字体)を使用して、いろいろに表現することができます。
しかし、使用しているフォントが、ファイルを開くパソコンに入っていないと、その文字を正しく表示することができません。
例えば、自宅で作成したデザインのデータを持ち出し、外で別の(使用フォントの入っていない)コンピューターでファイルを開くと、その文字は別のフォントに置き換えられて表示されてしまいます。
これを防ぐために、文字をパスに変換する必要があります。
仮に「A」と打ち込んだ文字をアウトライン化すると、「A」という形をしたベクター画像になります。
ただし、1度アウトライン化した文字は、元には戻せません。
パスのアウトライン
文字のアウトラインと原理は同じです。
例えば、長さ10cmの1本の線を描いて、その線の太さを仮に1cmと設定したとします。
この場合、確かに10cm×1cmの線として存在はしているのですが、ここでパスのアウトラインを実行すると、10cm×1cmの長方形に変化します。
ガイド
デザインを作成していく上で、目安となるガイド線が必要な時に使用します。
こちらは見た目に表示されていても、実際の印刷時にはプリントされません。
ガイドを使用する場合は、「定規」を表示しておく必要があります。
(メニュー>表示>定規>定規を表示)
トンボ(トリムマーク)
紙媒体に印刷する時に必須となります。
名刺やポスターなど、デザインを紙面に印刷する場合、一般的には大判の紙に複数のデザインをまとめて一気に印刷し、最終的にそれを裁断していきます。
その裁断を行う際の目安となる役割を果たします。
レイヤー
レイヤーとは、階層を指します。
デザイン作成時に各要素を、階層に分けて管理したい場合に使用します。
例えば、背景部分と文字を分けて管理したい場合に、レイヤー分けしておくと便利に編集できます。
スマートガイド
パスの位置関係を知りたい時に使用します。
スマートガイドをオンにしておくと、カーソルがパス上にあるのか、パスの端点上にあるのか等を指し示してくれます。
クリッピングマスク
デザイン上で表示させたい領域のみを、任意の形状のパスで囲ってクリッピングマスクを使用すると、パスで囲まれていない部分を非表示にさせることができます。
少しニュアンスは違いますが、画像などを切り抜きする感覚に近いです。
以上、いかがでしたでしょうか。
この辺りがイラストレーターの使用に際して、よく使われる用語だと思います。
また何か思い出せば、随時追加していこうと思います。
※上記の単語の解説は、厳密な部分では多少差異があるかもしれません。
ただ、概ねの意味では間違いでは無いと思いますし、別に小難しい学会で発表するわけではありませんので、ひとまずの基本的な認識としてご参考にしていただければと思います。
それではまた次回に!