フォトショップで画像加工を行う際に、カラー部分の色調整を行うことは、「色相・彩度」をいじることで比較的簡単に変更ができます。
ただ、色を変える対象が黒色の場合、思い通りの色に到達するまでにコチョコチョ調整する必要があり、少々面倒です。
メニューから、イメージ > 色調補正 > 特定色域の選択 > ブラック系
といった具合に調整することもできるのですが、今回は一発で直観的にカラー色に置き換える方法を紹介したいと思います。
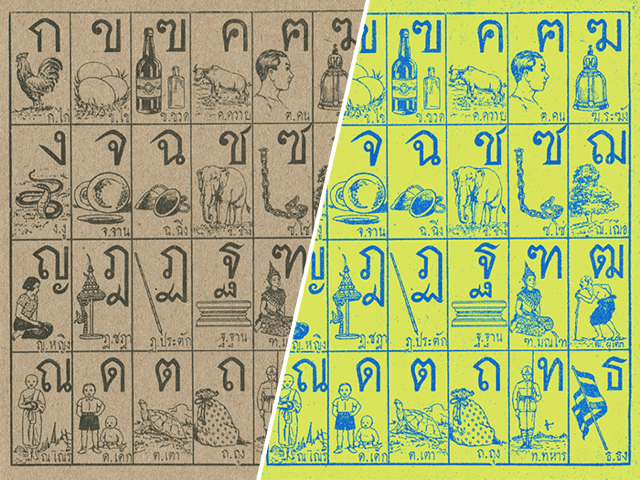
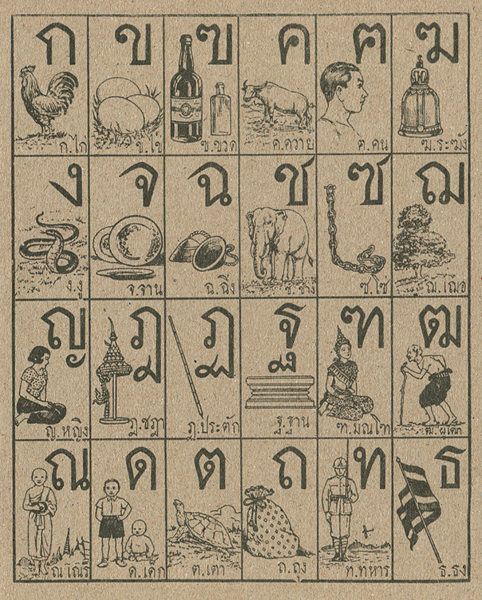
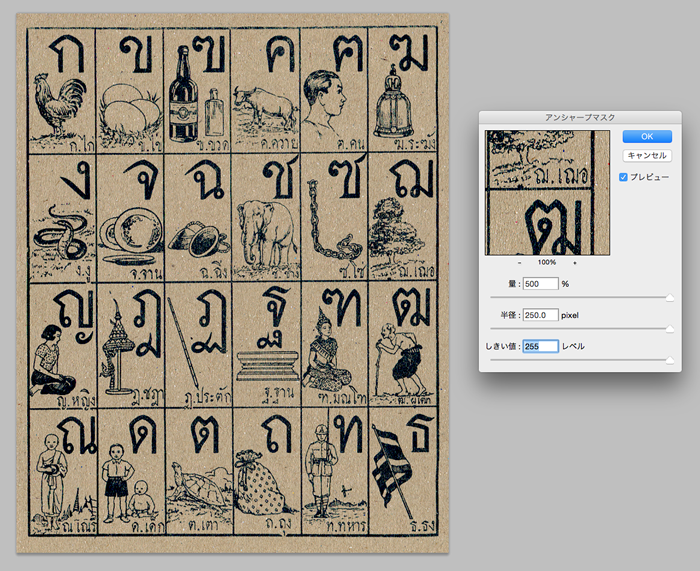
今回用意したモチーフはこちら。

タイのアルファベット一覧(の一部)です。
カルタのように挿絵が入っていて、子供の教育なんかに使うものです。
個人的にこんな感じのテイスト、好きです。
今回は、この画像の黒色を別のカラーに変更するだけでなく、背景のベージュ部分の色も変えたいので、まずは切り抜き作業から始めます。
目次
切り抜き
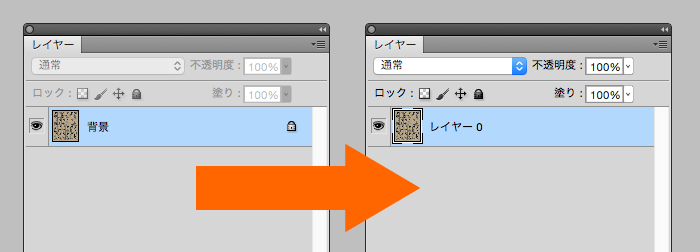
画像のレイヤー化
完成したデータは背景透過しておいた方が後々使いやすいので、レイヤー化しておきます。
パネルの「背景」をダブルクリックして「レイヤー化」します。

画像をくっきりシャープにする
オリジナルのままでは黒色部分が少しボケているので、切り抜きしやすいようにハッキリさせます。
メニューの、フィルター > シャープ > アンシャープマスク
から調整ダイアログが表示されますので、良い感じのところまで画像をシャープにします。
画像によってはあまりやり過ぎると、ディザが出てエッジがガタガタになるので、様子を見ながら調整してください。
今回のデザインはちょっとヴィンテージ感を出したいので、限界マックスまで画像をシャープにします。

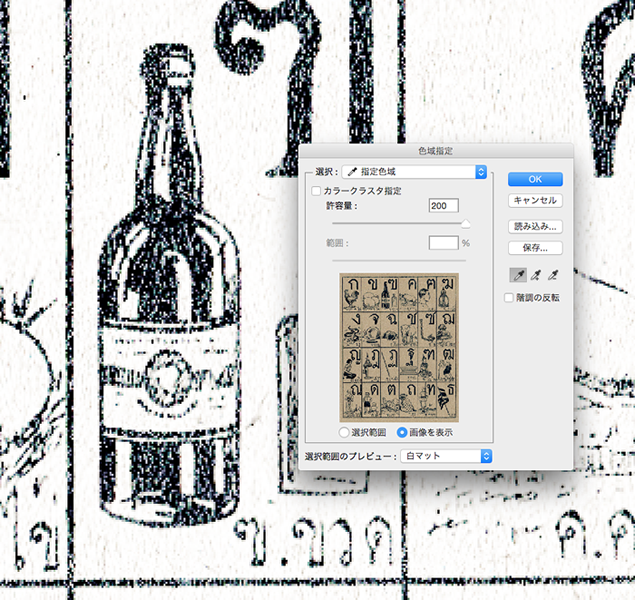
色域指定で背景削除
次は、選択範囲 > 色域指定で黒の部分をスポイトで選択し、さらにその選択範囲を反転(command + shift + I)させて不要な背景部分を削除します。

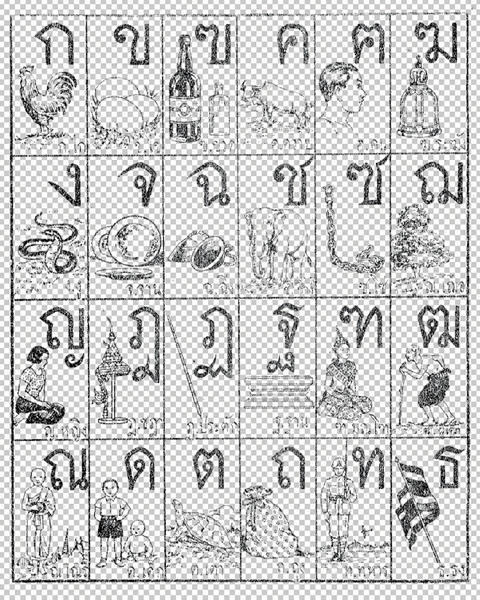
削除後はこんな感じです。
そして、ここからが今回のミソとなります。

画像内の黒色をカラーに変える
カラーモードを変更する
対象の色(黒)が出揃った状態で、カラーモードを一旦グレースケールに変更します。
その後、またカラーモードをダブルトーンに変更します。
(カラーモード)→ オリジナル → グレースケール → ダブルトーン
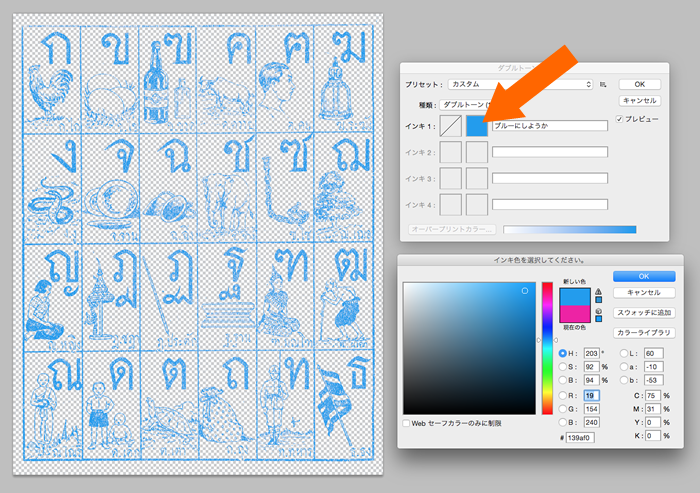
カラーを選ぶ
カラーモードをダブルトーンに変更すると、ダイアログが出現します。
さらに、矢印部分のカラーボックスをクリックすると、カラーピッカーのダイアログが出現します。
これでわざわざツマミを右へ左へ動かして悩むことなく、直観的に好きな色を選択し、ダイレクトに置き換えることができます。

仕上げ
カラーモードを変更する
カラーモードがダブルトーンのままだと、その後の作業がままならないので、RGB(もしくはCMYK)に戻します。
下地レイヤーを敷いてみる
今回はモチーフをポップな感じにしてみたかったので、派手な色味にしてみます。

ただ、デザイン部分が全体的に少し薄くなってしまいました。
色域指定で削除した際に、思った以上に黒色部分の所から色が抜けてしまったようです。
シャープをかけてくっきりさせる
そこで今度もシャープをかけて調整します。
ただし、最初に使用したシャープとは別のフィルターを使用します。
メニューから、フィルター > シャープ > スマートシャープ
より様子を見て調整します。
こちらも先ほどと同じように、やり過ぎると画像がガタガタになるので、様子を見ながら。

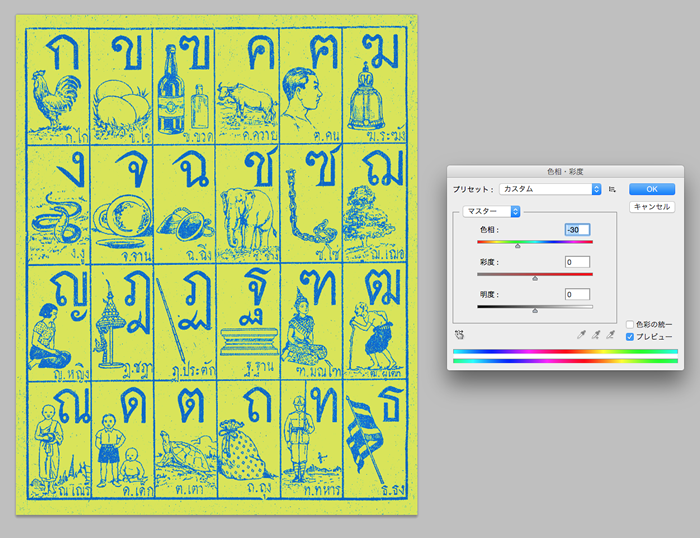
色相・彩度を調整する
先のスマートシャープは結構強烈なシャープが効いて、かける量が多いと色味も変わるため、改めて色相・彩度を調整します。

不要な部分を消していく
色域指定による切り抜きの場合は、不要な部分も残ることがあるので、気になる部分は個別に消しゴム等で消していきます。

が、今回は『ヴィンテージ感を出したい』という言い訳のもと、この作業は割愛します。
それではまた!