[no_toc]
ワードプレスで複数のページで、任意の場所の内容を置換したい時に、便利に利用できるショートコードを紹介します。
記事内の特定の文言の置換には、プラグインの『Search Regex』を使用しても良いのですが、個人的に一括置換は思わぬ部分まで変更してしまったことがあるので、安易に実行したくありません。
過不足なく確実に、特定箇所を変更するにはショートコードを利用する方が良いのかなと思っています。
それでは本題に入ってみましょー
目次
ショートコード利用のサンプル
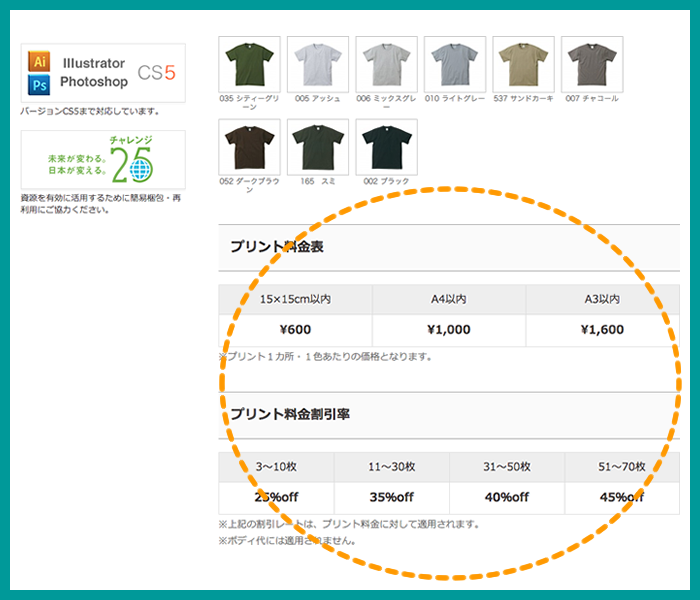
当店(オリジナルTシャツを製作しています)の、Tシャツやパーカなどの各商品ページには、個別に価格表や割引レートを掲載しています。
(例:https://kobe-tshirt.com/items/ua5001/)

いちいちページ遷移をせずに、ページ内で価格が確認できるので便利かなと思って記載しています。
しかし、商品ページは合計で数十ページにもなります。
今後、もし内容を変更するようなことがあれば、それらのページを個別に変更していく。。
こんな面倒くさい話はありません。
そんな時に、今回のショートコードが役に立ちます。
ショートコードの利用にあたっては、まず置換の対象となるページ(仮に固定ページとする)と、function.phpにコードを記述していきます。
固定ページへの記述
置換させる部分に下記の1行を記述します。
[[price_list]]
function.phpへの記述
function price_list_func() {
return '
☆☆☆☆☆☆☆
';
}
add_shortcode('price_list', 'price_list_func');上記の『price_list』と『price_list_func』の箇所が、それぞれ連動するように設定します。
あとは、☆の部分に好きなソースを記述していくだけです。
このサイトの場合は、<table>〜価格表〜</table>みたいな感じで記述しています。
これなら、もし価格などが変更した場合でも、function.phpファイルの該当箇所だけ変更すれば、全商品ページの内容がもれなく変更される、という仕組みです。
簡単ですね。
今回のワードプレス豆知識は以上です。
また何かご紹介できることがあれば、投稿します!
それでは!