サイト表示を高速化させるために実施することはたくさんありますが、手軽な改善で比較的大きな効果を期待できるのは下記のような内容ではないでしょうか。
- 外部ファイルの参照を減らす
- ソースコードを圧縮する
- キャッシュを残す
他にも考慮すべき点はありますが、サイトを高速化することばかりに時間を奪われいては本末転倒です。
最低限必要なことをサクッと終わらせて、もっと重要なコンテンツの作成に注力したいところです。
目次
『Autoptimize』と『WP Fastest Cache』の機能を重複させない
『Autoptimize』と『WP Fastest Cache』はそれぞれの機能を持ちますが、双方で重複する部分もあります。
単に重複してどちらか一方が優先される程度のことなら、それほど問題視することもないと思うかもしれません。
ですが、特にキャッシュ機能については、重複するとキャッシュが消えないといった思わぬエラーが生じる可能性もあります。
そこで、それぞれの利点を漏れなくダブりなく設定していく必要があります。
『Autoptimize』の設定
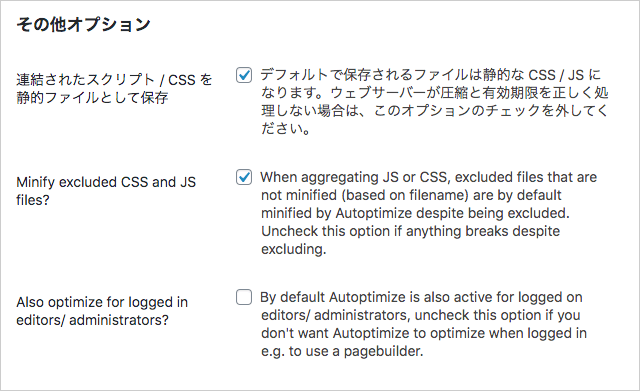
まずは『Autoptimize』の設定から。
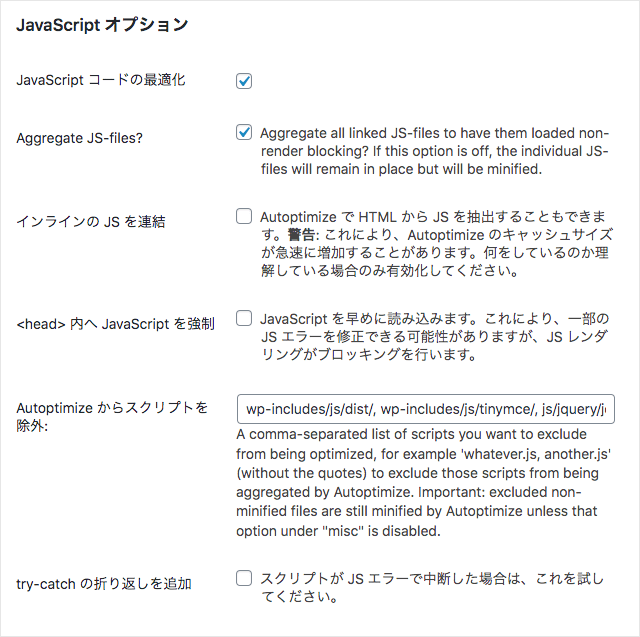
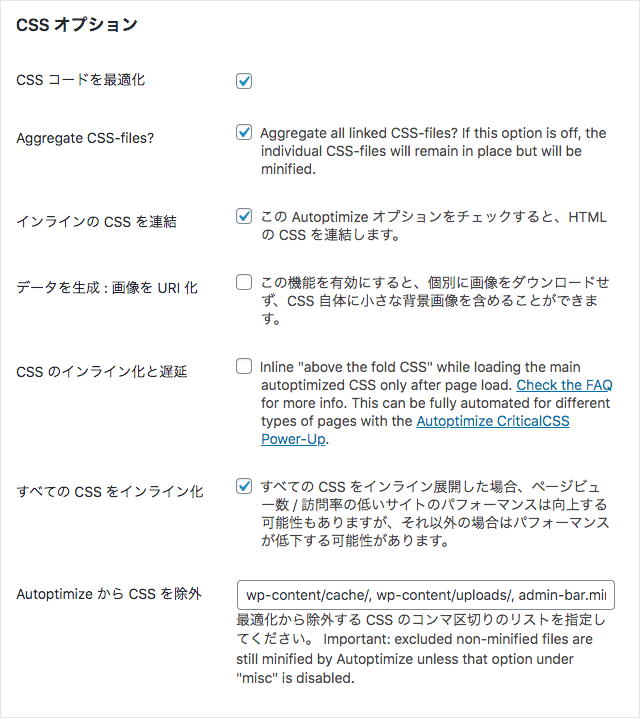
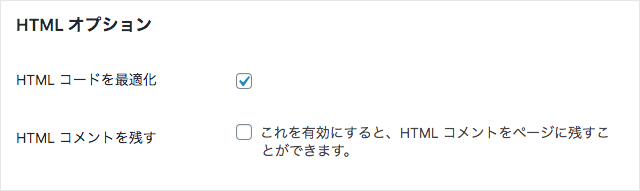
このプラグインは、主に外部ファイルの参照を減らし、ソースコード系を圧縮する目的で使用します。
設定は以下の通り。




続いて『WP Fastest Cache』の設定に進みましょう。
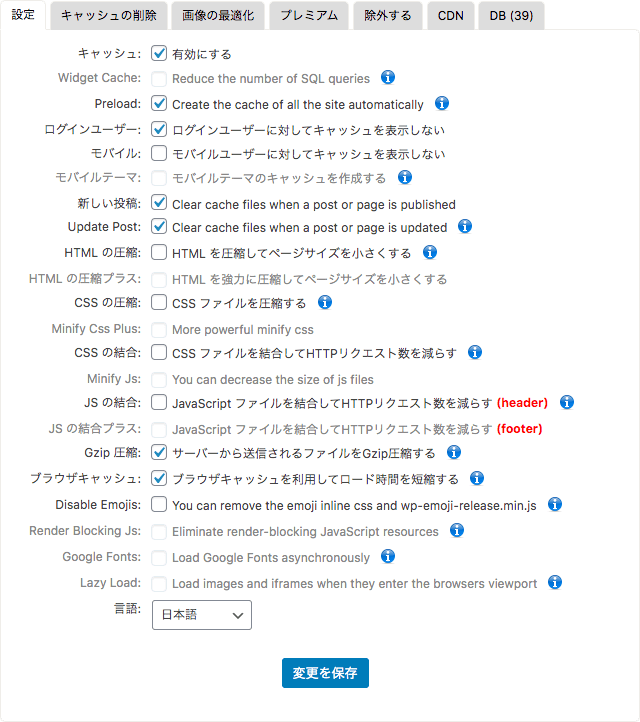
『WP Fastest Cache』の設定
『WP Fastest Cache』は、主にキャッシュを最適化する目的で使用します。
設定は以下の通りですが、デフォルトでは言語が英語になっていますので、日本語に切り替えてから設定を進めていきます。
まずは最下部の言語のセレクトボックスから日本語を選択して変更を保存すると、表記がすべて日本語になります。

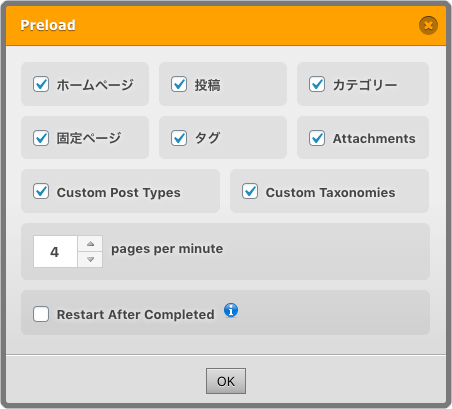
『Preload』にチェックを入れると以下のダイアログが表示されます。

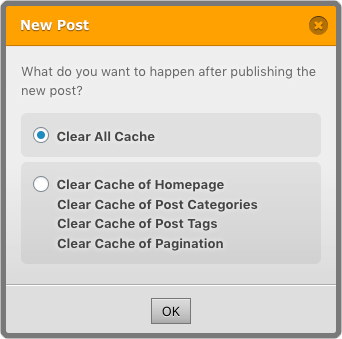
『新しい投稿』にチェックを入れると以下のダイアログが表示されます。
新しいページを作成したら「すべてのページのキャッシュをクリアする」ということですね。

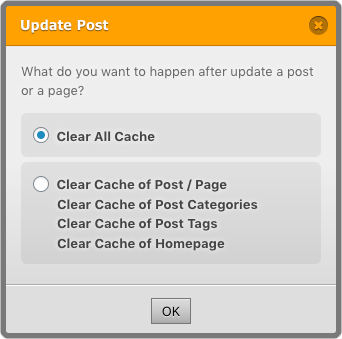
続いて、『Update Post』にチェックを入れると以下のダイアログが表示されます。
こちらは先ほどの新規投稿に対して、記事を更新した時にキャッシュをクリアする設定です。

以上で『Autoptimize』と『WP Fastest Cache』の設定は完了です。
他にも画像の読み込みを遅延化するなどのオプション設定もありますが、ひとまずの基本設定としては上記の流れで問題ありません。