今回はイラストレーターのパス(path)についてのご紹介です。
イラストレーターは言わずもがなグラフィックを作成するソフトですが、その根幹はこのパスによって構成されていると言っても過言ではありません。
ただ、「パス」と「画像」の違いについて混同される機会が多いように感じるので、記事として残したいと思います。
※「画像」の位置付けは難しいところですが、ここでは一般的にインターネットなどで日常的に見る、jpg・png・gifといった画像タイプのものを指します。
目次
パスとは
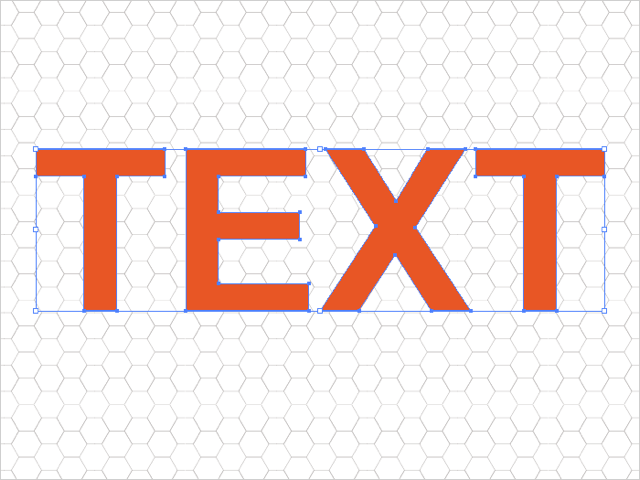
まずはじめにパスとは、イラストレーターで知っておきたい用語集の記事にも記載していますが、ペンツールや矩形(四角形や星形)ツールなどで作成する、線(パス)で構成されたものを指します。
イラストレーターでは基本中の基本の用語ですので、必ず覚えておきましょう。
パスと画像の違い
「具体的にどういうこと? 画像(写真)とどう違うの?」とのご意見があるかもしれませんが、ひとまず次の2つの画像を見比べてみてください。
何ら変哲もない星マークを、一見同じように並べてみました。

見た目では双方に差は無いように思えます。
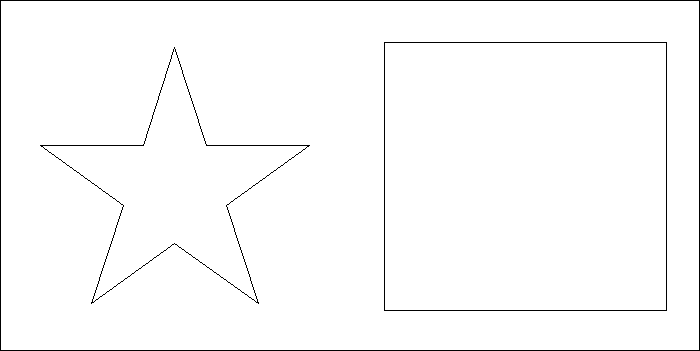
ただ、これをコンピューターの目線で見た場合には、下記のようになります。

いかがでしょうか?
左側はきちんと星形として認識していますが、右側に至ってはただの四角形としてしか捉えられていません。
これはつまり、人間の目には見えていても、コンピューターにとってパス形式ではない画像はすべて、ただの四角形としか認識できないということになります。
パスと非パスの違いを見分ける方法
目視で双方を見極めることは難しいですが、イラストレーターがあればすぐに判別が付きます。
手順は、データを開いた状態で、メニューの【表示】>【アウトライン】で、切り替えを行い確認することができます。
ベクター形式について
ちなみベクターという言葉も聞いたことがあるかもしれませんが、こちらもパスと並んでよく使われる用語です。
厳密には、ベクター形式というフォーマットに内包される要素の1つとして、パスがありますが、実際には双方を混同して使用される機会が多いと感じています。
(パスをベクターと言い換えても、それほどニュアンスが変わることは無いと思います。)
ベクター形式の特徴
ベクター形式の特徴としては、主に下記の項目が挙げられます。
- 最も綺麗に印刷できるフォーマットの1つ
- どれだけ拡大しても、画質が低下することが無い(限度はあります)
- 色や形の変更が比較的容易である
一般的な例としては、会社などのロゴマークを作成した際に、名刺やパンフレットなどへ印刷する際にベクターデータを使用することが多いです。
(もちろん、オリジナルTシャツ製作においても使用します!)
しかし、仮に駅の看板など大きな印刷物へデータを流用する際に、ベクターではなくjpg等の画像データの場合は、たちまち画質が悪くなります。
まれに折り込み広告などでモザイクがかった画像を見ることがあるかもしれませんが、これも画像データによる画質の劣化が原因となります。
ベクター形式の種類
保存時の条件にもよりますが、通常、イラストレーターで作成したデータは、「.ai」という拡張子が付きます。
このことから、印刷業界ではイラストレーターのことを「ai(エーアイ)」と呼ぶこともあります。
その他には、epsやpdfも保存時にベクター形式を残しているものは、イラストレーターで開いた時に、パスデータとして編集できる場合もあります。
ちなみにsvg形式もベクター形式の1つです。
最近ではウェブ上でも画質劣化のないフォーマットとして利用される機会が増えてきました。
パス(ベクター)データの編集方法については、また機会を改めてご紹介したいと思います。
以上が今回のイラストレーターのパスに関する内容でした。
それでは!