[no_toc]
イラストレーターを利用していると、ちょくちょく『もう少し便利に使えたら。。』と思う局面があります。
今回は、角丸の矩形を拡大・縮小した時に、角丸の半径を崩さずに変形させる小技をご紹介したいと思います。
細かいことでも自分の引き出しにストックしておけば、少しづつでも時短に繋がるので、色々テクニックを覚えたいものですよね。
それではいってみましょー
目次
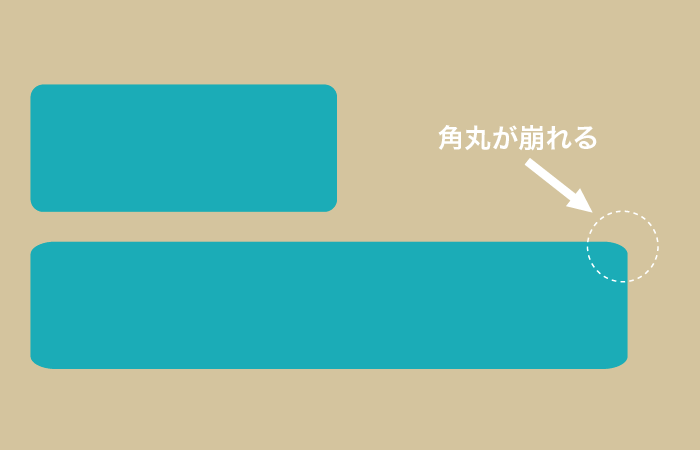
そのまま変形すると角丸の半径が崩れる
今回の例として、角丸の四角形を、X方向に拡大してみたいと思います。
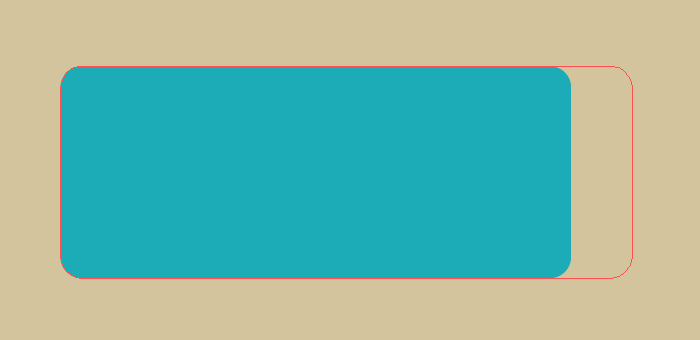
まずは、通常の選択ツール(黒の矢印)で、横に引っ張って拡大してみます。

すると、拡大できるものの、角丸は崩れてしまいブサイクな形になってしまいます。
このままではレイアウトを微調整する時に、意外と困ったりしますよね。
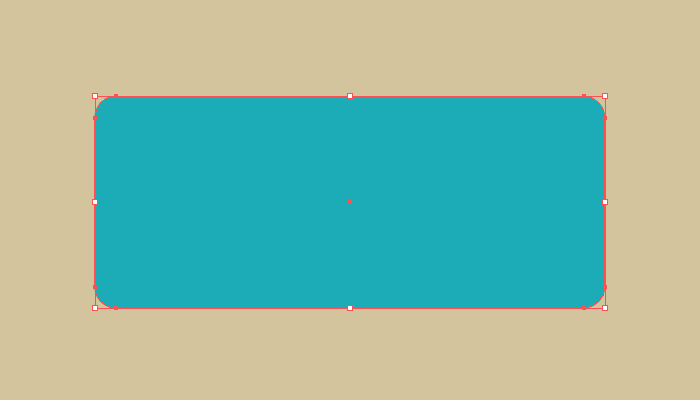
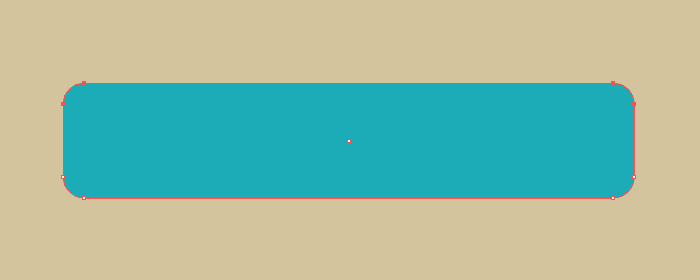
さてさて、それでは今回のHOWTOの本題ですが、まずは対象の矩形を選択ツール(黒矢印)で選択してみます。

すると、角丸の端点(アンカーポイント)が合計8つ、ポイントが塗りつぶされた(選択されている)状態になります。
しかし、このまま変形すると、上記のように形が崩れてしまうので、他のツールを使用します。
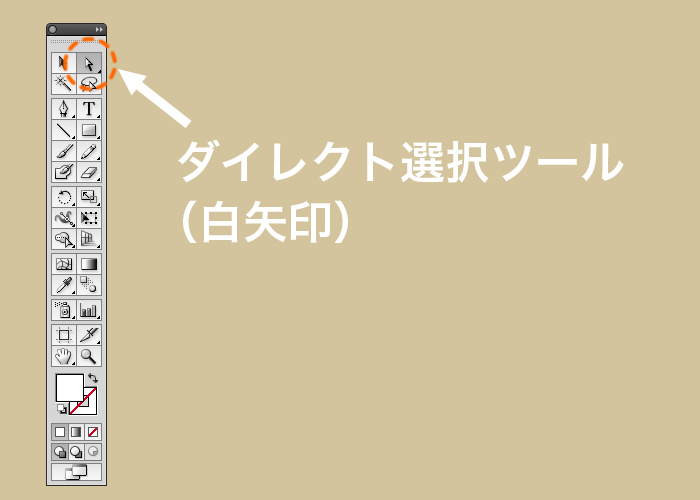
ダイレクト選択ツール(白矢印)を使用する

ツールバーの選択ツール(黒矢印)の右にある、ダイレクト選択ツール(白矢印)をクリックします。
こちらのツールは、パス内の任意のアンカーポイントを選択することができます。
例えば、普通の四角形の4点のアンカーポイントの内、1つだけ選択したい時などに使用します。
今回は角丸の四角形なので、アンカーポイントは8つですね。
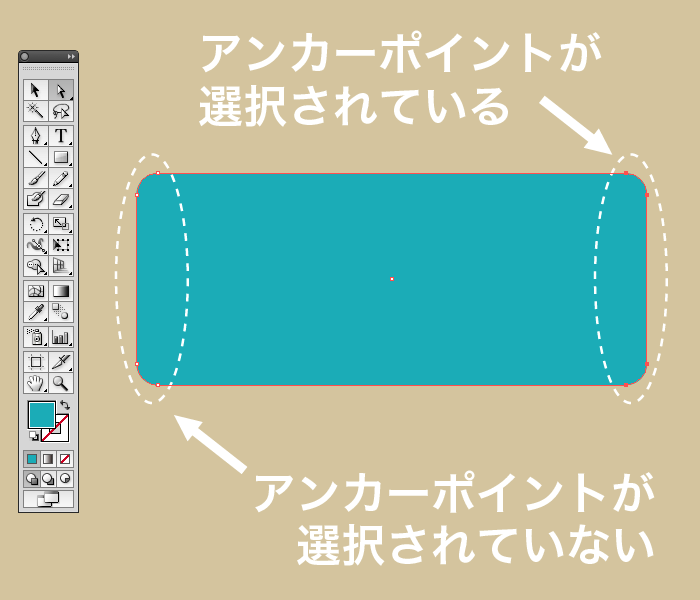
ひとまず、対象の矩形をX方向に拡大したいので、ここでは矩形の右端の4点のアンカーポイントを選択します。
直接1つ1つのポイントを(shiftキーを押しながら)選択していっても良いですし、ガバッと右端の4点が入るように選択してもOKです。

上図のように、右端4点のみのアンカーポイントが選択されている状態で、何らかのコマンドを実行すると、影響を受けるのは、右端4点だけです。
言い換えると、左端の選択されていないアンカーポイント(塗りつぶされていないポイント)は、そのままの状態となります。
ですので、今回のテーマは厳密な言い方をすると、拡大(縮小)するというより、任意で選択したポイントの位置(座標)を変えるという言い方が正確かもしれません。
拡大してみる
それではいよいよ、本題の角丸の拡大変形実行です。
まずは、あらかじめ上図のように対象のアンカーポイントを選択しておきます。
矢印キーを使って変形する
キーボードの矢印キーを使って、ポイントの位置を調整します。
今回はX方向なので、左右ですね。
ちなみに、矢印1回押せば1ピクセル、また、shiftキーを押しながら実行すると10ピクセル移動させることができます。

ダイレクト選択ツールで(マウス上から)変形する
4点の選択されたアンカーポイントのいずれかの点を、マウスでドラッグして、すすすっと左右に拡大します。
ただ、そのまま左右に引っ張ると、上下に歪むので、shiftキーを押しながら実行します。
さて、もうこれで角丸崩れを気にせず変形できるのではないでしょうか?
それでは、せっかくなので、もう少しだけ応用編をご紹介したいと思います。
Y方向に縮小してみる

何てことはないですね。
右端4点から上端4点に選択ポイントを変更しただけです。
変形する方法はまったく同じです。
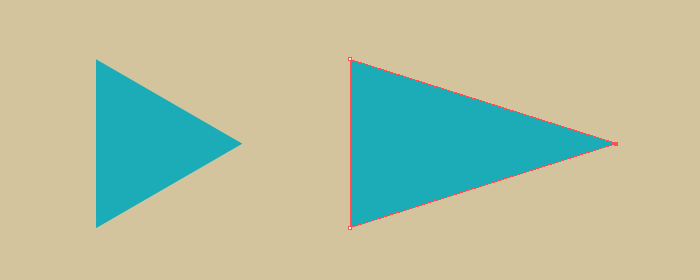
三角形を変形してみる

こちらも問題ないですね。
ダイレクト選択ツールで、三角形の端点を選択し、すすすっと変形させるだけです。
さいごに
いかがでしたでしょうか?
玄人さんには常識かもしれませんが、意外と知らない便利な方法なんかを、思いついたらどんどん紹介していきたいと思っています。
僕は学生時代に遊びでイラストレーターを触っていましたが、少しづつ色々なコマンドを覚えていき、細かなことの集積が今に役立っています。
誰かのお役に立てる記事が書ければ、と思います。